Getting Started with Localization
Pre-requirements
- Git. You must install git to getting stared
- VSCode. The highly recommended editor for translator to translate. It have integrated UI tool to help you find the translation key.
- Node.js 16. If you want to test your translation locally, you need this. You can just install latest version.
- pnpm. If you want to test your translation locally, you need this. You can follow its installation page to install.
Getting Started
Fork & Clone
You need to fork & clone the project using git.
Suppose you already fork the project in Github to your repo:
git clone --recurse-submodules https://github.com/your-id/x-minecraft-launcherInstall
Install the project using pnpm:
Under the folder you cloned, e.g. x-minecraft-launcher, run command
pnpm installIf you get error like cannot find module, please make sure you have cloned with --recurse-submodules option.
If you forget to add this option, you can run
git submodule update --init --recursiveand then run pnpm install again.
Found the locale file
You need to find the corresponding locale yaml file under
- xmcl-keystone-ui/locales
- xmcl-electron-app/main/locales
The file name is the locale code. You can reference this document to choice the locale.
Use VSCode with i18n Extension
Install the i18n-ally (lokalise.i18n-ally) extension. The VSCode might hint you to install recommended extensions, which should already include this extension.

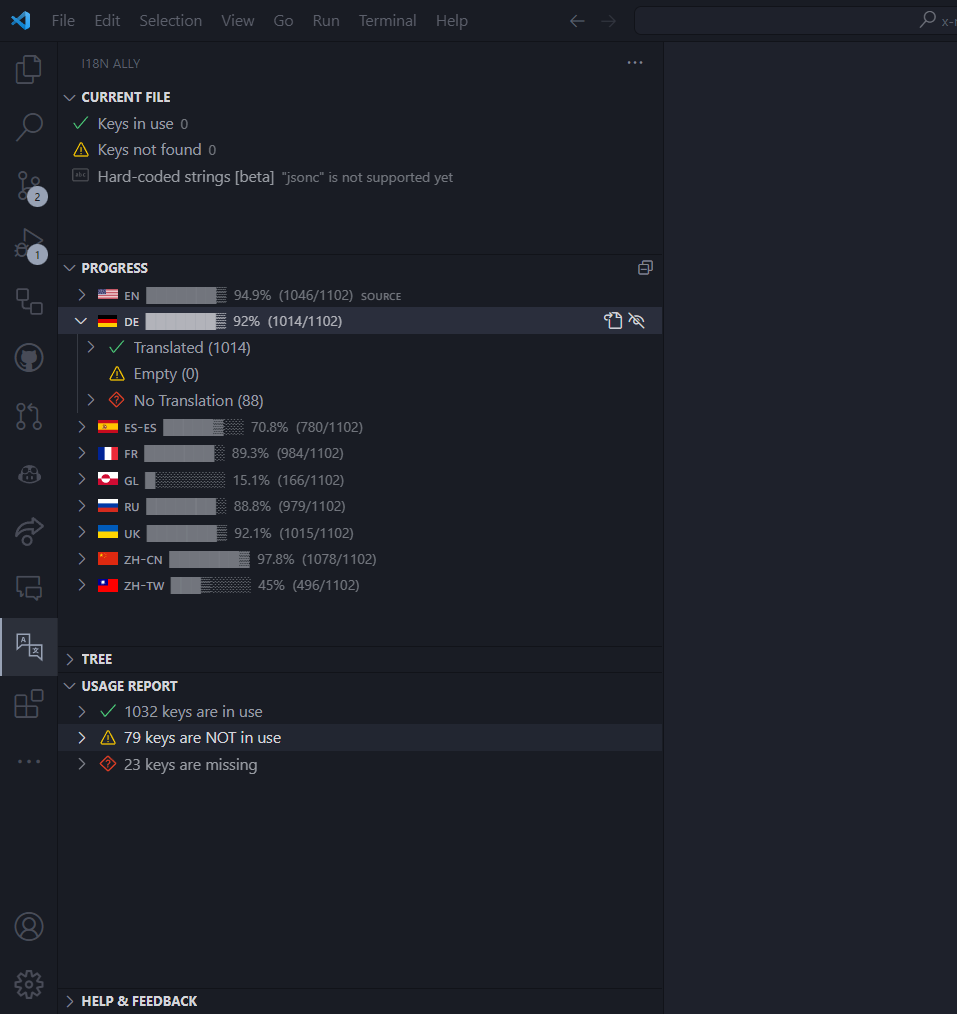
In this extensions, you can find your locale progress in PROGRESS tab, which display the number of keys the language is missing.

You can directly translate the key in right side of the editor.
Adding new language
If you are adding a new language, you need to also go to the assets\locales.json and add the new language key value there.
Suppose you want to add French (fr), you can open the file assets\locales.json
{
"zh-CN": "简体中文",
"zh-TW": "繁體中文",
"en": "English",
"ru": "Русский язык",
"es-ES": "Español"
}adding a new line at the end
{
"zh-CN": "简体中文",
"zh-TW": "繁體中文",
"en": "English",
"ru": "Русский язык",
"es-ES": "Español",
"fr": "French"
}Test your translation result
You need to first install the project. See #Install section above.
In VSCode, click the button on the sidebar Run and Debug, select the Electron: Main (launch), and click play button.
Or, you can try to press F5 which might be the hotkey for this operation.
This should start the launcher. You can switch to your language in setting page to test.
Send Pull Request
Please follow the github guide about how to send pull request.